














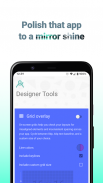
Designer Tools

Designer Tools介绍
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?
Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
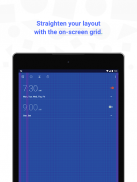
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
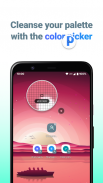
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
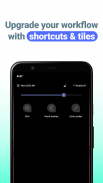
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
开发者,你有没有想验证你已经实现UI设计的规格?
UX设计师,曾经想验证颜色或布局是否正确?
设计师工具提供了一套功能来审查和验证的应用程序的规范。无论是查收条重要或蓝色遮阳,你肯定会想这个应用程序添加到您的工具包。即使你提供了红线,这些都是以验证每一个像素一个伟大的方式。
电网覆盖图 - 快速切换屏幕上的网格检查间距不一致或不对齐的元素的布局。你甚至可以自定义网格大小和线条颜色。
样机覆盖图 - 显示在您的应用程序一个样机图像。这给你一个高保真的机会,看到了设计规范如何发达的用户界面相匹配。选择纵向或横向覆盖和调一个比较有效的透明度。
拾色器 - 用你的手指在像素水平拖动放大镜和身份颜色的十六进制代码。
截图细节 - 面板添加到您所有的屏幕截图显示关于设备,屏幕和Android版本信息。 QA团队一定会喜欢这个。
有另一种工具,我们可以有想法?让我们向我们发送电子邮件知道!
在https://github.com/0xD34D/DesignerTools在GitHub上可用的源代码


























